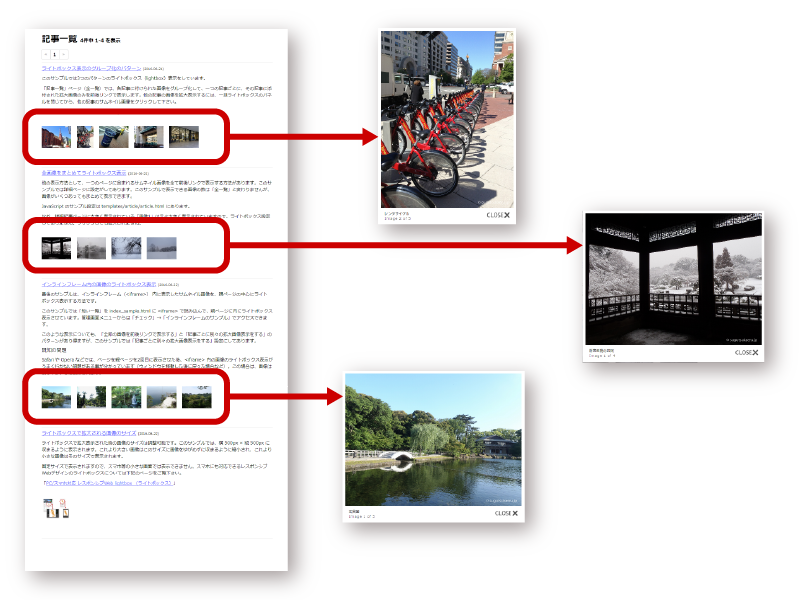
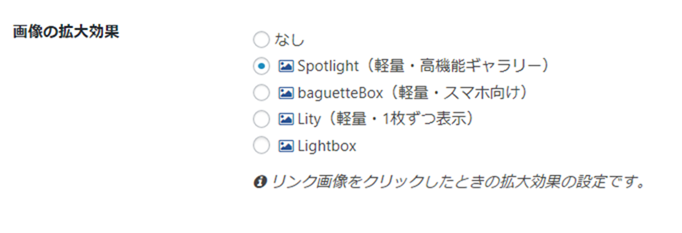
25 ++ lightbox スマホ 230313-Lightbox スマホ
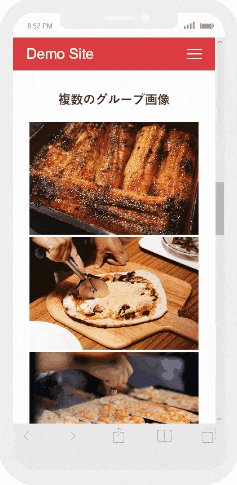
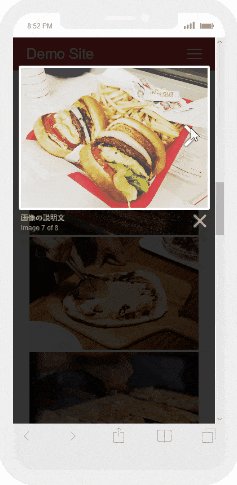
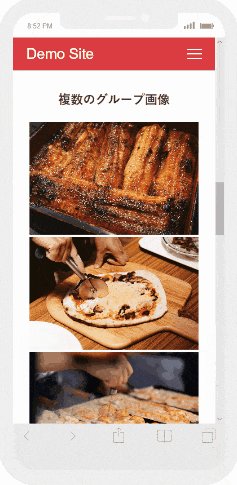
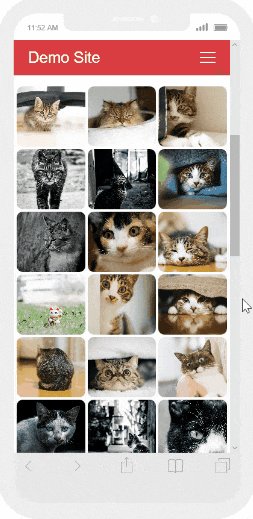
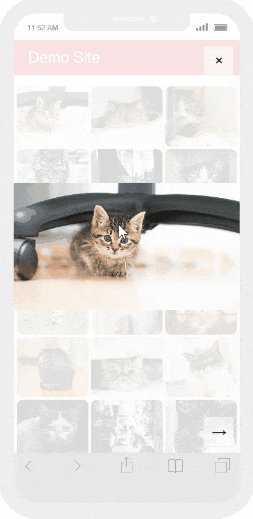
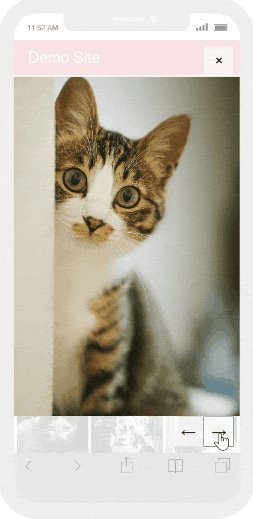
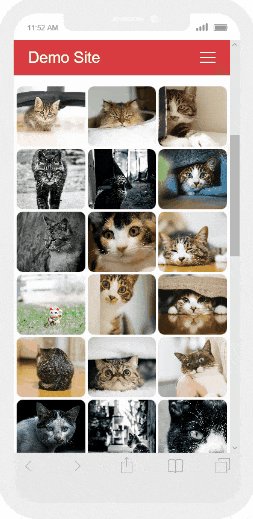
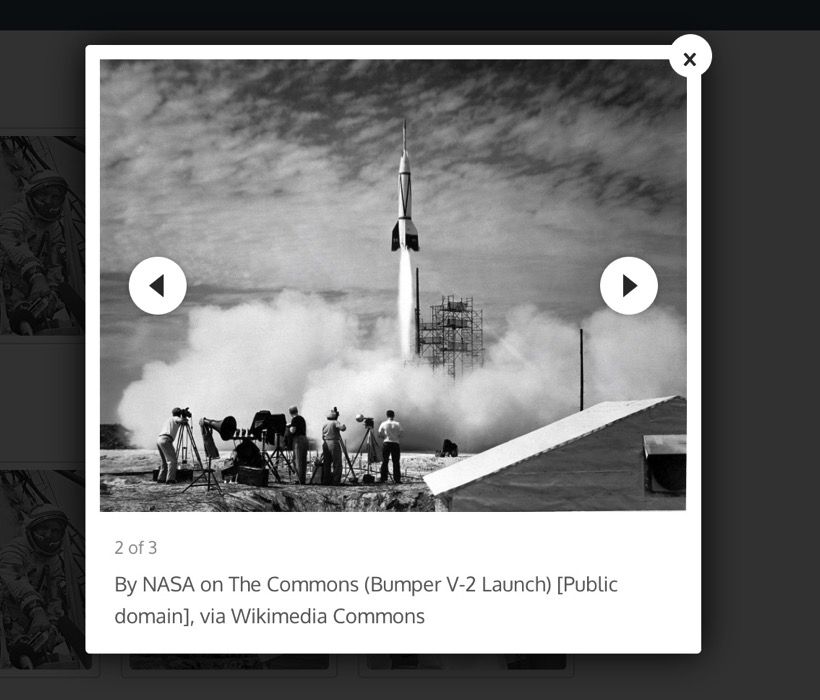
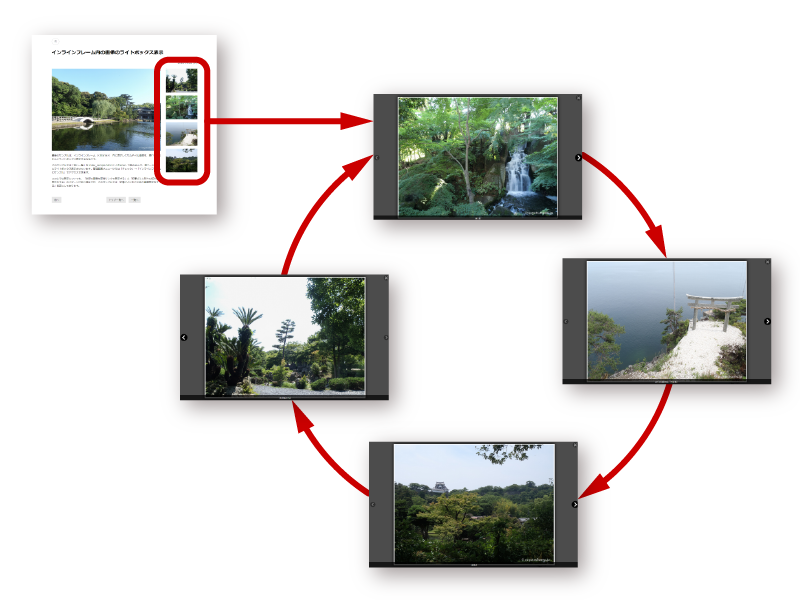
予約不要で即日修理☆JR茨木駅西口 徒歩4分!iPhone修理 液晶ガラス交換やバッテリー交換 他、アイフォン修理ならオリスマ JR茨木店へ!熟練スタッフによる施術で安心して修理いただけます。 こちらの特徴は、スマホでの写真の操作がsnsや通常の写真アプリのように出来るという点です。 具体的には、 ・2本指の操作で写真のピンチ、ズームができる ・横にスワイプで前後の写真に遷移する ・縦にスワイプするとギャラリーを閉じる赤い文字の部分をHTMLソースかメモ帳などで開いて書き込む。 rel="lightbox" がないと大きくならない。 クリックする度に画像が変わるようにする場合
ホームページの画像をクリックすると大きくなるlightbox2 ライトボックス2
Lightbox スマホ
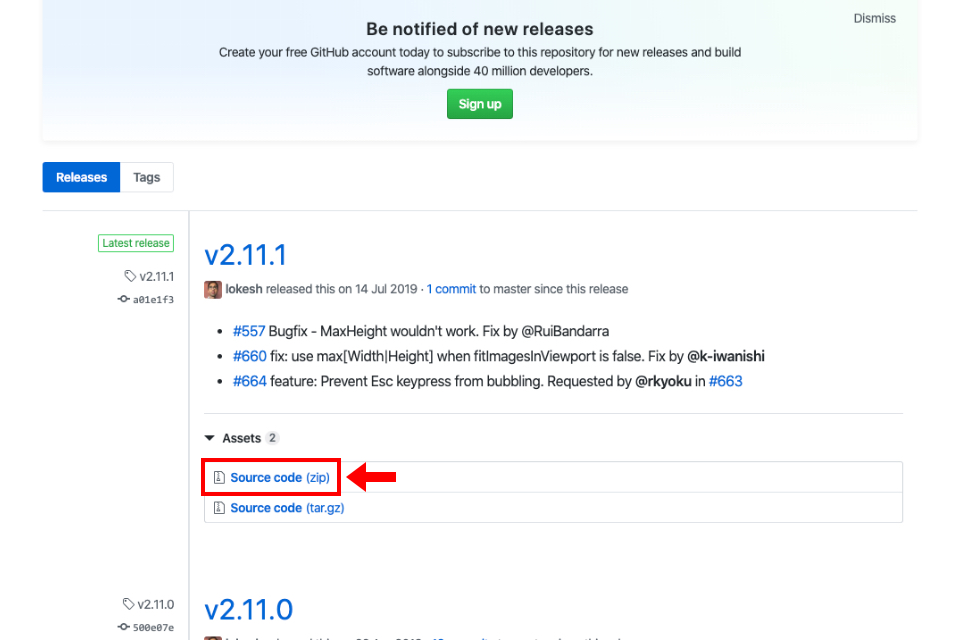
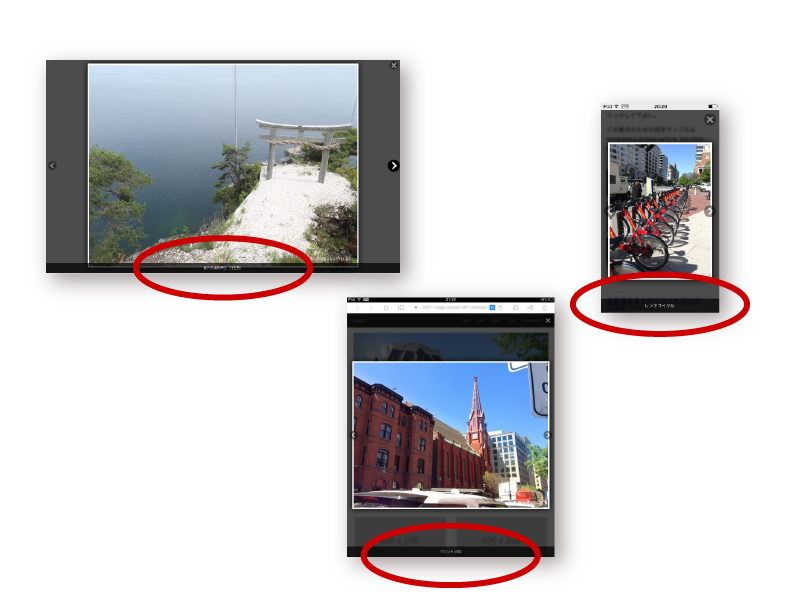
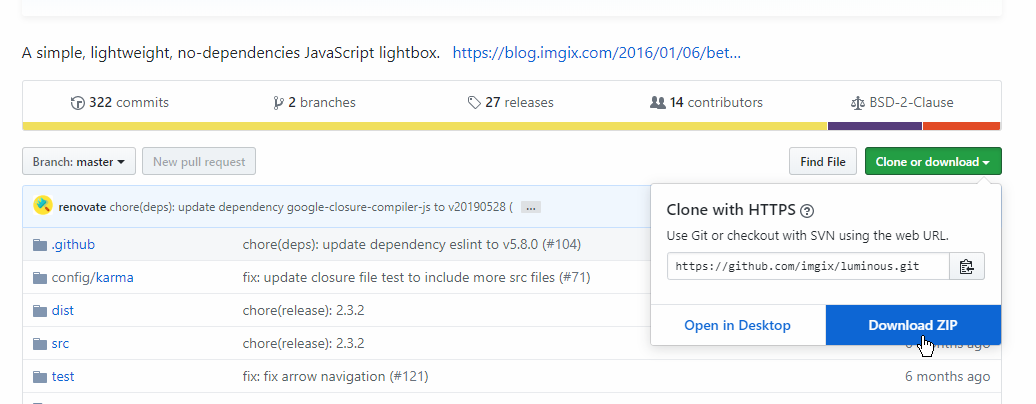
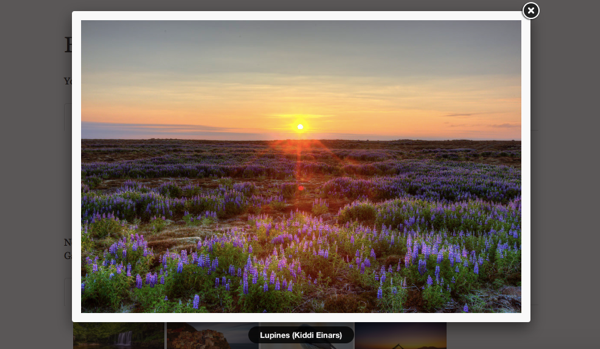
Lightbox スマホ- スマートフォンだとスワイプで画像を切替えられる 本家のLightboxを試したら、PCとスマートフォンどちらも同じクリック(タップ)で画像切替を行う仕様になってる。 というか、パソコンでもスマートフォンでも表示形式が同じで、UI的にイマイチなところがある。 一方、本家じゃない方のLightbox(Boxer)だと、PCの場合は画像の左右をクリックすると画像 Lightboxからダウンロードして解凍して下さい。 解答をして必要なのは「dist」フォルダー内の「css」「images」「js」です。 読み込ませよう スタイルシート(css)『lightboxmincss』は内に記述!




Lightboxの超軽量版 Jquery不要の画像拡大スクリプト Luminous の基本的な使い方とオプションの説明 複数画像への適用方法 Wemo
If you want to support IE 6, 7, and 8, use your own copy of jQuery v1x with lightboxjs Chrome; スマホで閲覧した時だけJavaScriptを一部無効化したり有効化したりする JavaScript jQuery ユーザーエージェントでスマホかPCか判別してやる方法です。 ※画面サイズを取得してやる方法もあります。 こちらが参考になりました。 ウィンドウ幅をjQueryで取得しLicense Lightbox2 is licensed under The MIT License 100% Free Lightbox is free to use in both commercial and noncommercial work Attribution is required
前提・実現したいことlightboxのカスタマイズをしています。 画像が大きすぎるとブラウザの画面に合わせて縮小されますが、原寸大で表示したいです。 でもスマホからは画面の横幅を超える場合は縮小してほしいです。(縦幅は無視してほしいです) ブラウザの横幅を基準に設定したい Lightboxが動かない場合はこれを試して web入門 , 初心者のためのHTMLとcss | 久々にLightboxを使おうとしたら、何故か動かなくてはまってしまったので、メモしておきまプライバシーポリシー Copyright© 軽作業 All rights reserved
lightboxoption({ 'alwaysShowNavOnTouchDevices' false, //trueにするとスマホでスライドの矢印を常に表示 'albumLabel' "Image %1 of %2", //スライドの画像番号のテキストを変更できる 'disableScrolling' false, //trueにするとLightboxが開いている時はスクロール禁止 'fadeDuration' 600, //Lightboxのフェードイン、フェードアウトの時間を指定 'fitImagesInViewport' true, //trueにするとLightbox「Boxer」はLightboxやモーダルウィンドウを実装できるjQueryプラグインです。画像だけでなく動画にも対応しています。 モバイル環境にも最適化されていて、#レスポンシブ 対応で、#スワイプ も設定で可能となっており、タッチフレンLightboxの設置と使い方 画像をクリックしたらモーダルウィンドウが表示されるjQueryアプリケーション「Lightbox」の設置方法です。 シンプルとはいえ、レスポンシブ対応なのでスマホやタブレットでもちゃんと横幅に合わせたサイズで表示されますし、optionのパラメーターを追加すれば、フェイドの時間など細かい動作も変更可能です。 最近のバージョンではLightbox




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など



レスポンシブなライトボックスを実装できる Fliplightbox Noise Of Web Programming
WP jQuery LightBoxで簡単にLightBoxを設置しページの見やすさを向上 WP jQuery LightBoxとは WP jQuery LightBoxは、記事内に編集された画像を拡大表示する際に LightBoxを利用して表示する仕組みを簡単に提供するプラグインです。 WordPressの標準的な機能では、記事内に編集された画像をクリックすると、画面まとめ 今回、ご紹介したWordPressの「Responsive Lightbox by dFactory」プラグインは、いかがでしたでしょうか。 Lightbox の効果を管理画面から簡単に切り替えることができるので、Lightboxのプラグイン選びに迷っている方は、 ぜひ一度、お試しください。 lightboxminjs lightboxmincss ※ Lightbox2のimagesの直下のファイルは省いております 必要なファイルをお好きなディレクトリにおき、HTMLにタグを挿入していきます。




スマホサイトに最適なスワイプに対応したライトボックス Swipebox Js うぇぶもよう




Lightbox2 Disablescrolling を True にしても スマホでスクロールできてしまう問題 Jquery Qiita
JQuery LightBox Pluginの使用方法をご紹介しています。 Lightbox2 は別ウィンドウ(ポップアップ)ではなく、ウィンドウ内で画像や写真などをモーダルウィンドウとして表示するJavaScriptライブラリです。 jQuery LightBox Plugin はjQuery版のLightBoxです。 ※ 公式サイト Lightboxはスマホにも最適化されているので、非常にシンプル&オシャレで使い勝手が非常に良いです。 「Foo Gallery」は どれも、そこらのプラグインよりもデザイン性が高く、高性能。しかも管理しやすい! head 内に jQuery を読み込まない場合は、上記の「lightboxjs」の代わりに、jQuery が不要な「lightboxplusjqueryminjs」を設置する。 CSSの画像のパスを修正する。 lightboxcssの 3行目、行目、113行目、131行目、195行目、付近を修正。



レスポンシブ タッチフレンドリーなギャラリーのjqueryプラグイン Image Lightbox Bl6 Jp




Pdfをlightbox風に表示する Lightwindow Androidはキビしい 株式会社ネディア ネットワークの明日を創る
iPhoneでLightboxが動作しなかったので、 代替のパッケージを調査してみた 発生する問題 調べてみたところ、次の3つの問題がある事が分かった。 表示位置がずれる 本来タップした位置ではなく、かなり上の方に表示される。 lokesh released this on Add npm support npm install save lightbox2 Add Add option to disable vertical scrolling #487 Thanks blacksunshineCoding Fix When スマホ画面で時々画面をはみ出ることがあります。 自動的に画像(イメージリンク)にLightbox効果を適応する このチェックは必ず必要です。 コメント欄でLightbox効果を有効にする(nofollow属性は無効になります。




Jquery Lightboxプラグインで拡大画像の幅 高さを制限する方法 小粋空間




Lightbox がieで崩れる不具合 バージョンを 2 10 0 に落とせば解決 おるまーで
Lightboxを使った画像のポップアップの実装には、プログラムが書かれたJSとスタイルが書かれたCSSを読み込みます。 他、closepngやloadinggif、nextpng、prevpngなど、UI操作に必要な画像も使います。 必要なファイルをご自身のサイトに持ってきます。 JSもCSSも 簡単にモーダルウィンドウ効果(いわゆるLightbox)機能をつけられる、非常に軽いプラグインです。 このSwipeboxは、「 現場でかならず使われているWordPressデザインのメソッド ( レビュー )」で紹介されていたのをきっかけに知りました。 Blog jQueryこれだけで完璧に導入できるLightboxの実装方法。 Ads by Google 一時期、多くのサイトで導入され大流行した jQuery プラグインLightboxの使い方を紹介します。 皆様もうご存知でしょうけれど、念のために動作のサンプルを以下のURLに置いておき



Jquery Lightboxでページの読み込みを早くしよう Drip N Snip




Lightboxが動かない場合はこれを試して アトリエwebの森
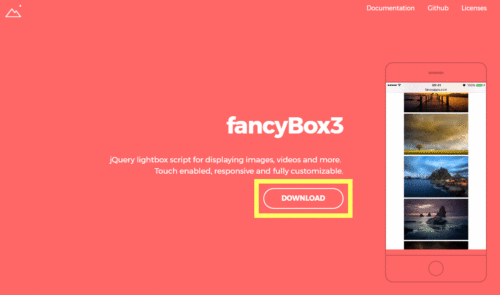
Lightboxを使うためには最低限、 JQueryの17以上 と 「lightboxjs」 と 「lightboxcss」 が必要です。 使い方は簡単で、公式サイトから最新のLightboxのファイルをダウンロードしてきてHTMLの 「header」 タグの中に書き込むだけで、すぐに使い始めることができます。Lightbox導入方法 1.ダウンロード LightBoxサイトからLightboxをダウンロードして下さい。 ダウンロードはこちら (ページの中央あたりのDOWNLOAD) 2.ZIPファイルを解凍 LHACA、LHASAなどで解凍して下さい。 解凍すると「css」「images」「js」が作成されます。 3Swipebox is a jQuery lightbox plugin for desktop, mobile and tablet




Tokyo Japan November 29 18 Shinjuku At Night Vibrant Busy Street Night Life With Many Lightbox Signs Many Peoples Walking On Narrow Street Stock Photo Picture And Royalty Free Image Image




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




Wordpressプラグイン Wp Jquery Lightbox をレスポンシブ対応する スムースムースblog



Jquery レスポンシブなフリーのライトボックスプラグインを集めてみた おやつ部




Jquery Lightbox系プラグインのご紹介 Webデザインラボ




Javascript スワイプができるlightbox系プラグイン Photoswipe の実装サンプル集 125naroom デザインするところ 会社 です




あらゆるブラウザに対応 画像ポップアップスクリプト Lightbox2 マイアイランド




Jquery Lightbox の使い方 Pc用 固定サイズ版 すぐ使えるサポート情報




Jquery 画像の拡大 スワイプ スマホ対応プラグイン Swipebox ホームページ制作のサカエン Developer S Blog




画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode えいちぴーこーど




Lightboxと軽量フォトグリッドギャラリー Grid Gallery マイアイランド




Ca7ch Lightbox 自分の目を通して世界を共有する ガジェットの購入なら海外通販のrakunew ラクニュー




Wordpress Lightbox機能 Pathpilotのブログ



レスポンシブ対応したモーダルウィンドウのプラグインのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




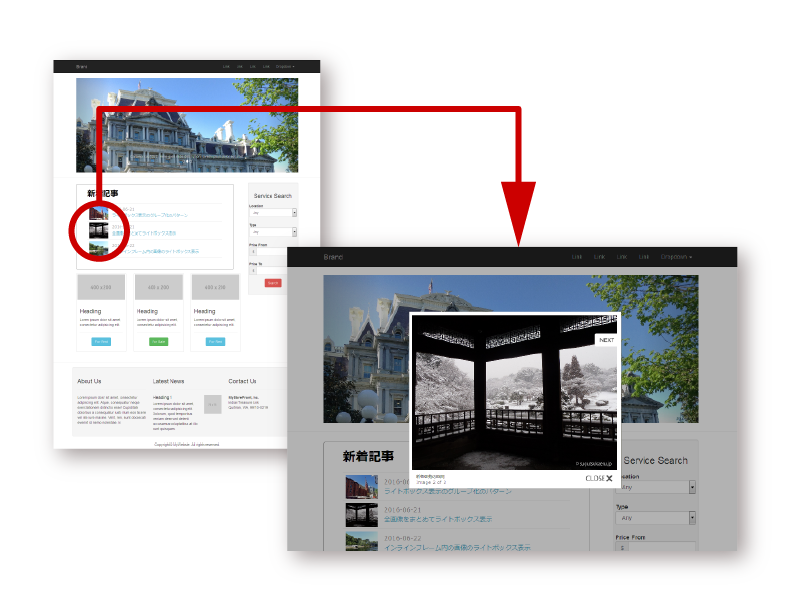
別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About




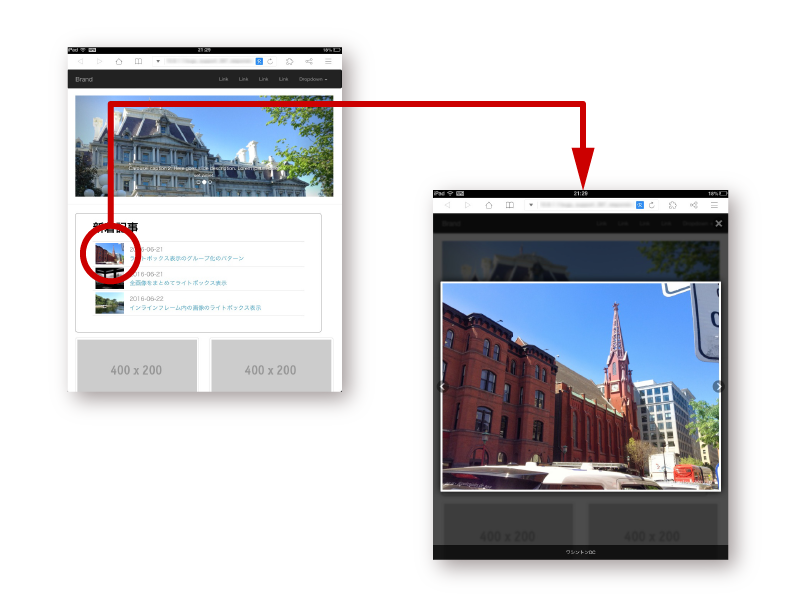
レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




記事中のスマホ動画のポップアップ機能を追加 Ameblo Lightbox Personwriter S Room




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery 使い方 Godmemo




とにかく軽いlightbox系スクリプト Luminous の使用方法 Web録




Jquery 画像を拡大表示できる Lightbox の使い方 Ryob Net




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




Wordpress Lightboxプラグインを Wp Jquery Lightbox に変えてみた Time To Live Forever




Jquery スマートフォンにも対応してる画像表示プラグイン ほーくブログ




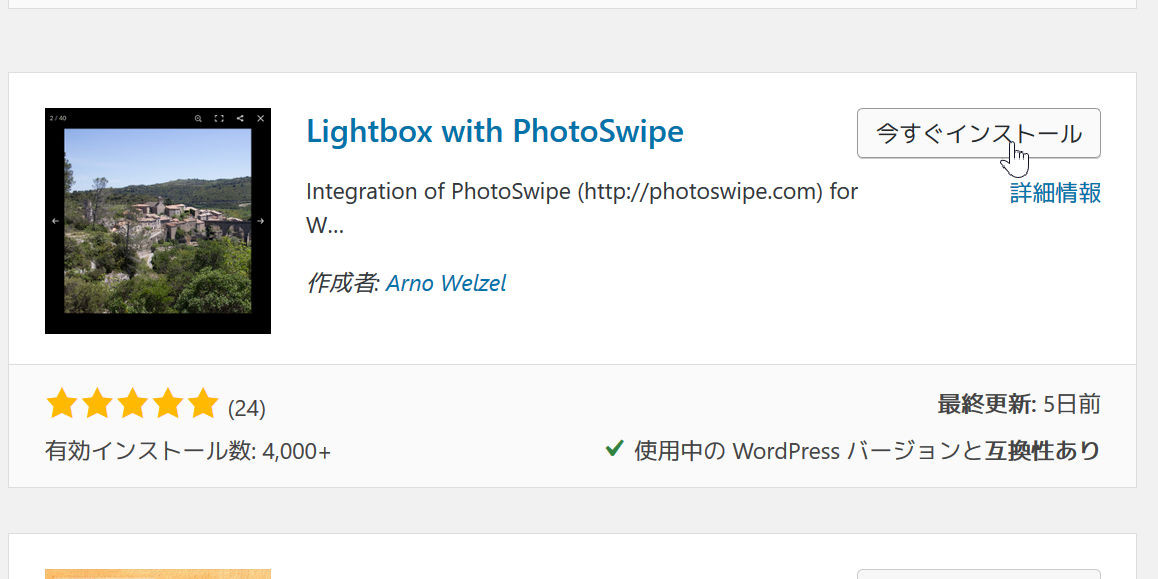
Lightbox With Photoswipeの設定と使い方 高機能な画像拡大表示 Affilabo Com




クリックして画像をポップアップ表示させるプラグイン Wp Jquery Lightbox ワードプレステーマtcd



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery 使い方 Godmemo




となりのトトロ のスマホ壁紙 待ち受けホーム ロック背景画面 素材 ジブリ 180 Naver まとめ Totoro Art Ghibli Tattoo Totoro



スマホwebでの画像表示をもっと便利にする Smartphoto Js Phpspot開発日誌



ホームページの画像をクリックすると大きくなるlightbox2 ライトボックス2



Javascriptで作られたlightboxプラグインまとめ 17選




モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net




Lightboxの超軽量版 Jquery不要の画像拡大スクリプト Luminous の基本的な使い方とオプションの説明 複数画像への適用方法 Wemo




画像の拡大表示 Lightbox をサポートしました 深津 貴之 Fladdict Note




Jquery 画像 動画 ボックス要素をポップアップで表示させる Lity の使い方 株式会社オンズ




Cocoonの画像拡大効果 Lightbox ライブラリ各々お勧めの使いどころ Cocoon




モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net




Js Lightboxの進化形 操作性が快適でフラットなデザインにもぴったりなレスポンシブ対応のスクリプト Strip コリス




とにかく軽いlightbox系スクリプト Luminous の使用方法 Web録




スマホでもスマートな表示でスワイプにも対応のライトボックス風プラグイン Baguettebox Js うぇぶもよう



Jquery Swipebox Js を使ってスマホにも対応している画像切り替えをする方法 サンプル付き Sedori Plan




Jquery 画像を拡大表示できる Lightbox の使い方 Ryob Net




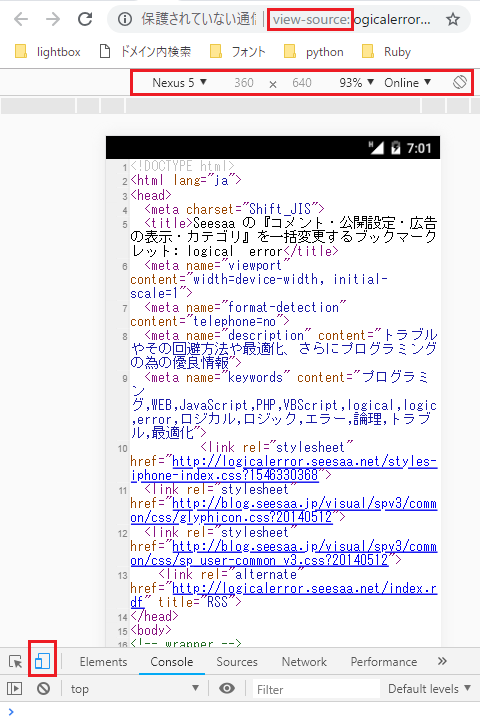
Google Chrome でスマホのソースコードをごく普通に表示して利用する Logical Error



ホームページの画像をクリックすると大きくなるlightbox2 ライトボックス2




Jquery スマートフォンにも対応してる画像表示プラグイン ほーくブログ




Web制作 Lightboxの実装方法 かっこいい画像ギャラリーがjavascriptの知識なしで簡単実装できる さくらいらぼ 個人ブログ




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




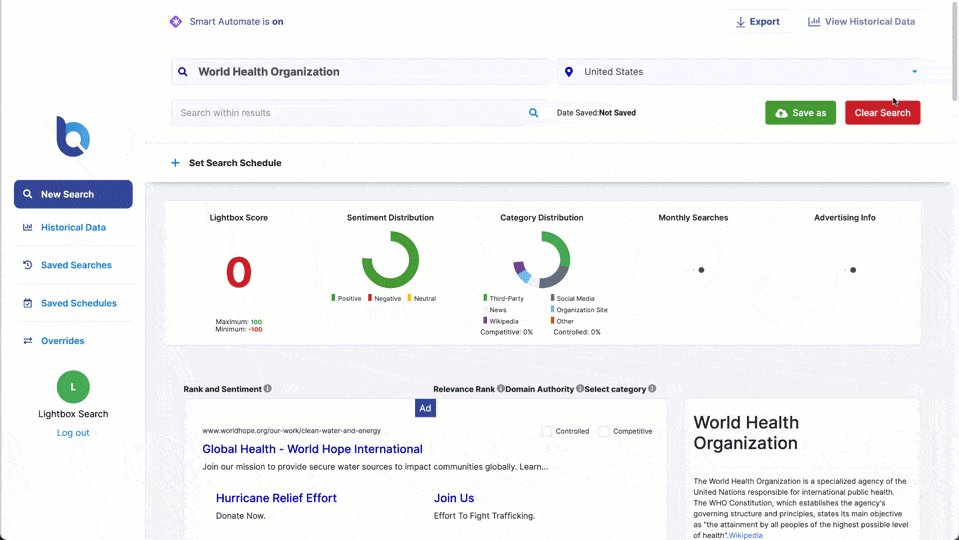
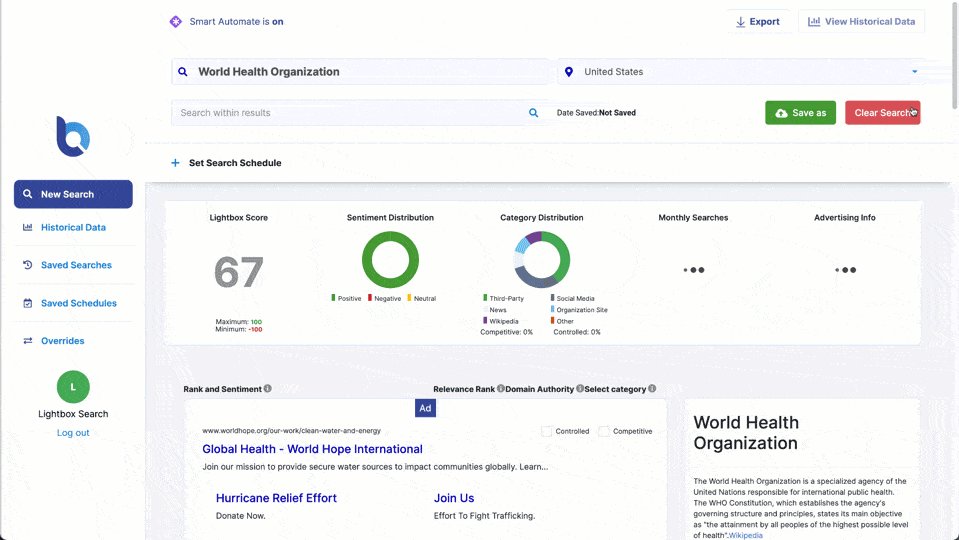
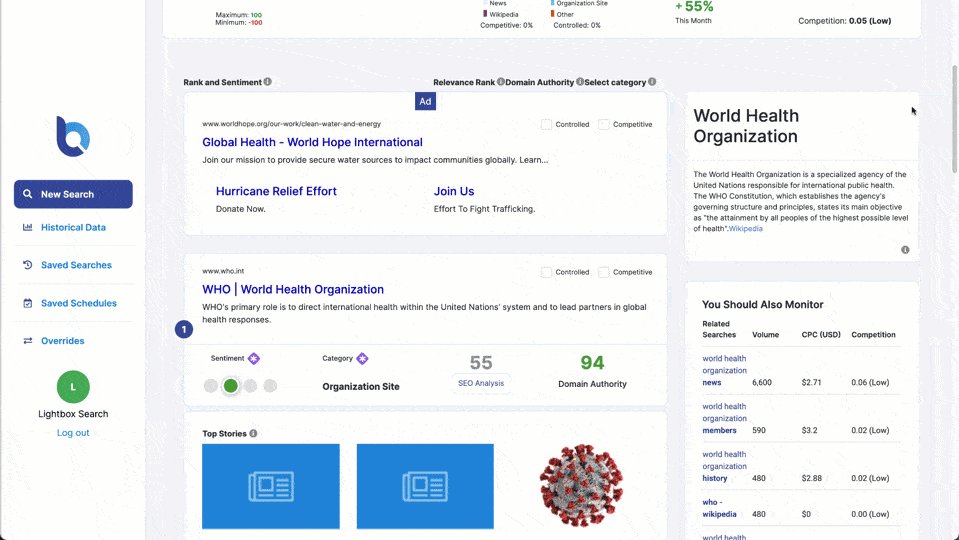
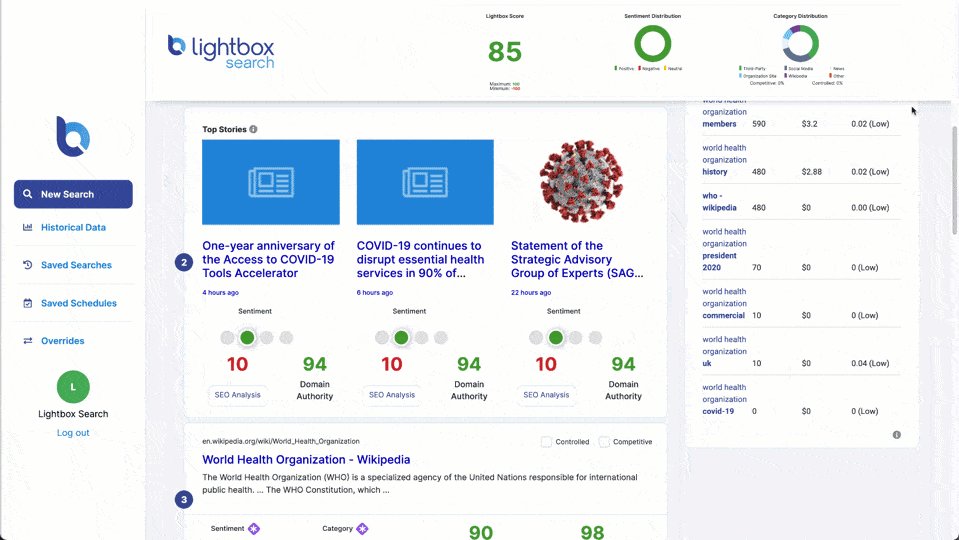
Lightbox Search The 1 Source For Search Results Intelligence




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学



スマートフォンで閲覧する時にjquery Colorboxを無効化する Wordpress Zafiel




Js デスクトップでもスマホでも操作が軽快 画像の拡大表示をシンプルなコードで実装 Simplebox Js コリス




Jquery Lightbox の使い方 Pc用 固定サイズ版 すぐ使えるサポート情報




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




Pdfをlightbox風に表示する Lightwindow Androidはキビしい 株式会社ネディア ネットワークの明日を創る




スマホでのピンチアウトにも対応するlightbox系プラグイン Lightbox With Photoswipe が良い 設定も解説 ソロ学




クリップブログ記事のスマホ動画のポップアップ機能を追加 Ameblo Lightbox Personwriter S Room



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery Gallery Templateの一覧 Godmemo




スワイプもok Jquery Swipebox でギャラリー画像拡大 それだよ




Simplicityでポップアップ表示しない リンク先設定していなかっただけの話



ホームページの画像をクリックすると大きくなるlightbox2 ライトボックス2




レスポンシブ対応のオシャレなlightboxプラグイン Lightcase Js トピックス Step Up Web 大阪のホームページ制作 作成サービス




知っておくと便利なjqueryのプラグインまとめ




記事中のスマホ動画のポップアップ機能を追加 Ameblo Lightbox Personwriter S Room



Q Tbn And9gcss5rac Ku Vx8gjo6p7mgqqv80 Rchx3sznnl U7e7xtkdruqu Usqp Cau



Wp Lightbox2の使い方 Lightbox2をwordpressで使えるようにするプラグイン




スマートフォン Android Iphone に告ぐ Lightbox 表示したければ Jquery Colorbox Js だ Blue Style Ec Cube Shopify Wordpressでのサイト制作




スワイプ対応の画像ポップアップを実装できるjavascriptプラグイン Baguettebox Js Wordpressでの使い方




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など




Js Lightboxの進化形 操作性が快適でフラットなデザインにもぴったりなレスポンシブ対応のスクリプト Strip コリス




Javascriptライブラリ Lightbox を使って画像のポップアップを実装する Free Style




スマホ レスポンシブ対応のシンプルなlightbox系プラグインfancybox サイト作成メモ




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など




レスポンシブ対応されたlightbox系プラグイン ライブラリ 10 Nxworld




Js デスクトップでもスマホでも操作が軽快 画像の拡大表示をシンプルなコードで実装 Simplebox Js コリス




Js レスポンシブ スマホ向けな Image Lightbox の設置方法 Vivablog



Jquery レスポンシブなフリーのライトボックスプラグインを集めてみた おやつ部




モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net




Wordpress の Lightbox プラグインの決定版 Lightbox With Photoswipe のご紹介 日本語化ファイルを作ってみた Gin S Blog




Lightbox Search The 1 Source For Search Results Intelligence




これがライトボックスの紹介動画 スマホでプロレベルの写真が撮れる Photon の先行予約が5月13日開始 電撃オンライン ゲーム アニメ ガジェットの総合情報サイト




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




とにかく軽いlightbox系スクリプト Luminous の使用方法 Web録




サムネイルから画像拡大 Lightbox系おすすめスクリプト4選 All About オールアバウト




Fancybox3に変更 Lightbox系プラグイン比較 せんむの技術ブログ



Q Tbn And9gcrt Dlyyc V4xpo2wm678xzfvmwitsxxk 90qe 5uc Usqp Cau




スマホに適したlightbox系javascriptプラグイン Photoswipe スターフィールド株式会社



Q Tbn And9gcss5rac Ku Vx8gjo6p7mgqqv80 Rchx3sznnl U7e7xtkdruqu Usqp Cau




モバイルにも対応 完璧なlightbox Photoswipe をjqueryプラグイン化しました Freelance Journal フリーランス ジャーナル




Jquery Lightbox の使い方 Pc用 固定サイズ版 すぐ使えるサポート情報




Jquery Lightboxプラグインで拡大画像の幅 高さを制限する方法 小粋空間




Wordpressのlightboxプラグイン Responsive Lightbox By Dfactory のご紹介 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー


コメント
コメントを投稿